MovieMate
Case Study

Overview
MovieMate is a full-stack web application designed for movie enthusiasts to explore and manage their favorite films. The project aimed to build both the server-side and client-side components of the application, providing users with a seamless experience to access, save, and curate lists of movies based on various attributes such as genre, director, and individual preferences.
Tech Stack
Server-Side
- Node.js
- Express
- MongoDB
- Mongoose
- JWT authentication
- REST API
- Postman
- Render
Client-Side
- React
- React Router
- React Bootstrap
- Parcel
- Netlify
Goal
The primary goal was to create a user-friendly platform where users can
- Interact with a dynamic movie database
- Register for personalized accounts
- Save and manage a list of favorite movies
My Role
I was the sole developer responsible for both backend and frontend development, including database management. This project was part of a full-stack web development course, where I utilized my JavaScript skills to:
- Build the RESTful API
- Design anf implement the user interface with React
- Ensure seamless communication between client and server
Approach
Process
Backend Development
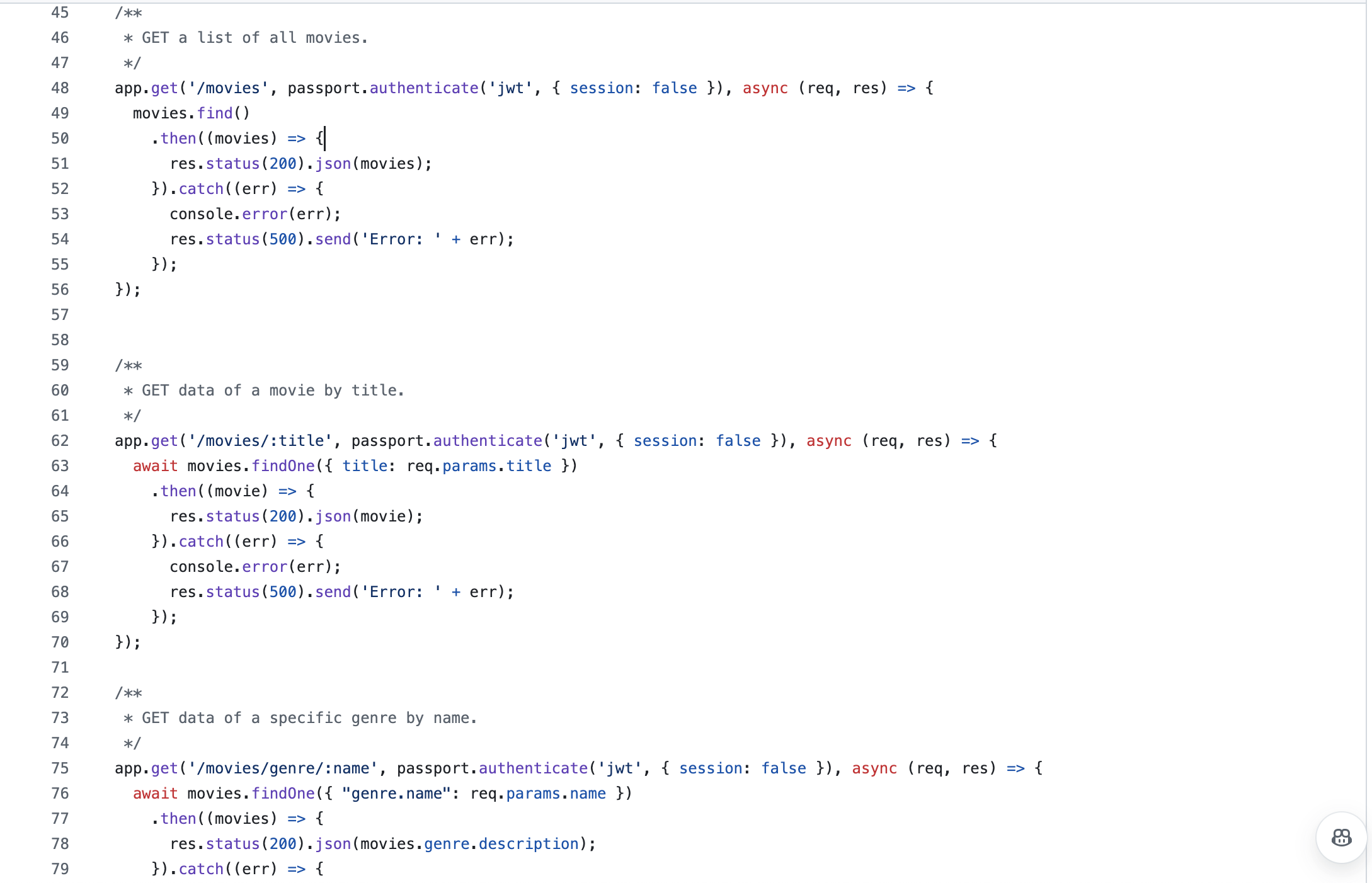
The foundation of MovieMate's backend was built using
Node.js and Express,
where I designed a RESTful API to interact with a MongoDB database. This API provided endpoints
to
handle CRUD operations, including retrieving movies, registering users, and managing favorite
lists.
Setting up proper authentication using JWT, was initially challenging. Integrating secure
token-based
authentication was tricky due to session management across multiple
views, but I was able to resolve it through careful middleware configuration.


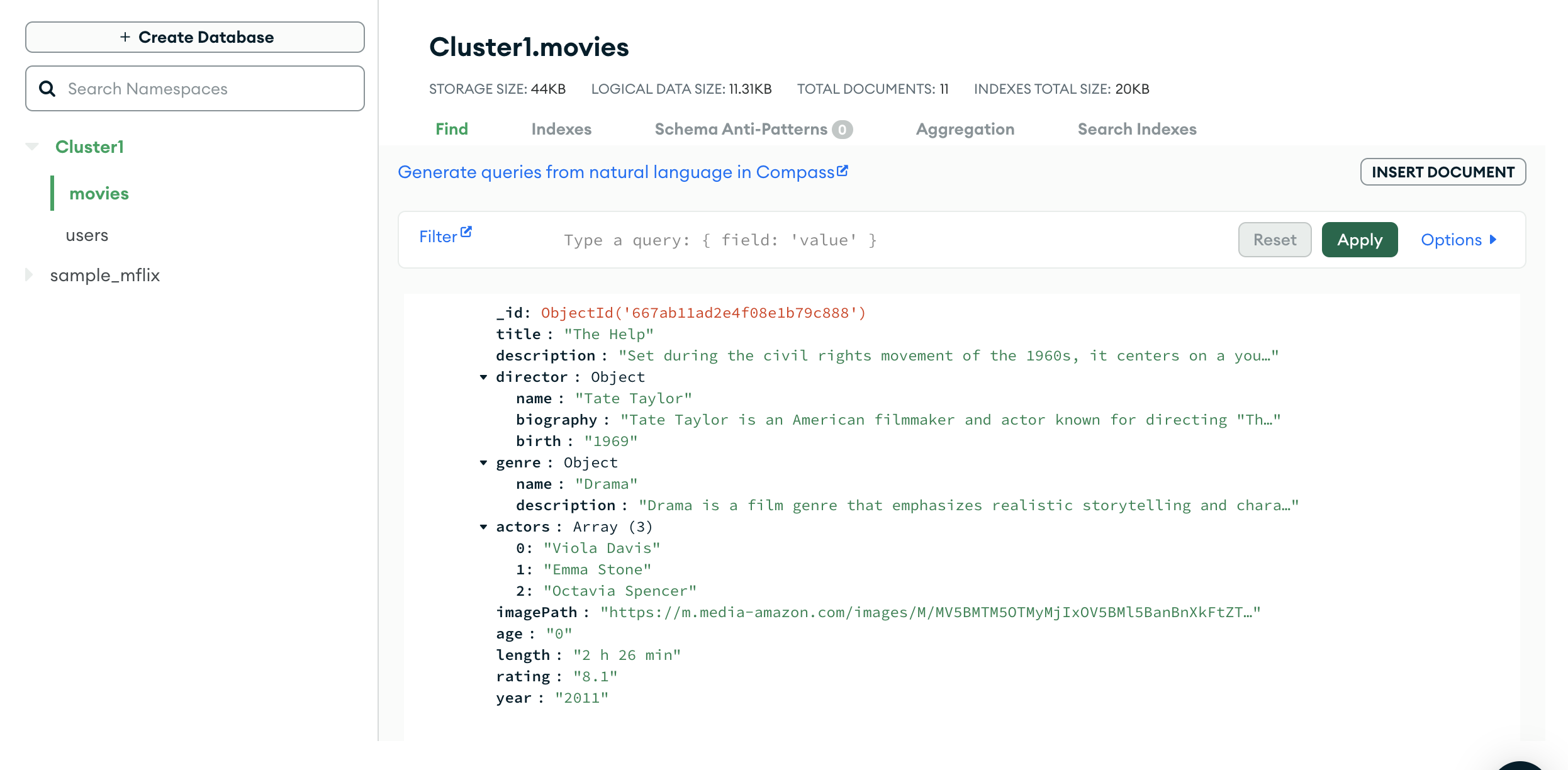
Database and Business Logic
MongoDB served as the NoSQL database, where I designed the schema to handle movie information and user data. I used Mongoose models to simplify queries and validations. During database setup, data validation was crucial to ensure that only correct information was saved.
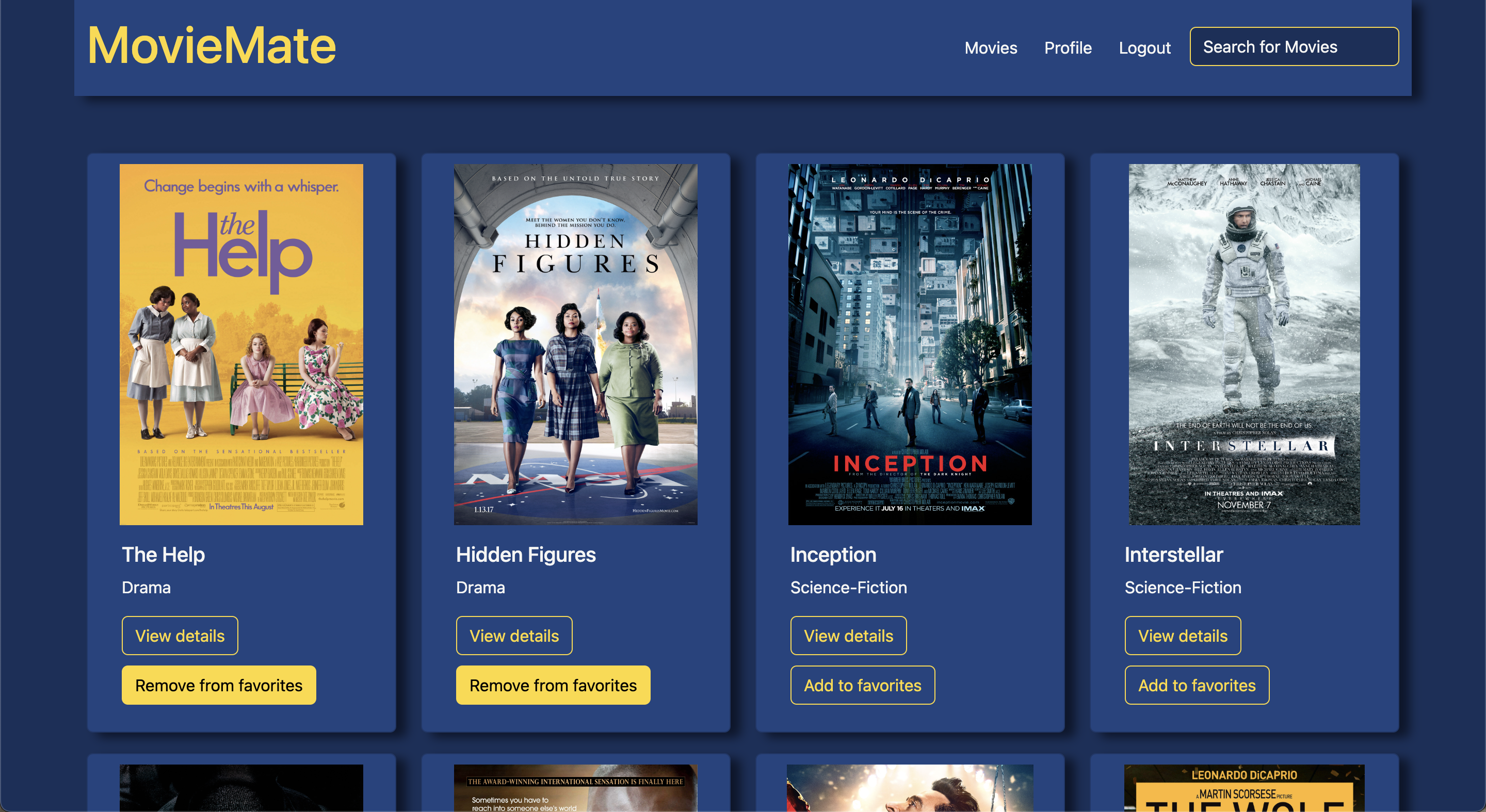
Frontend Development
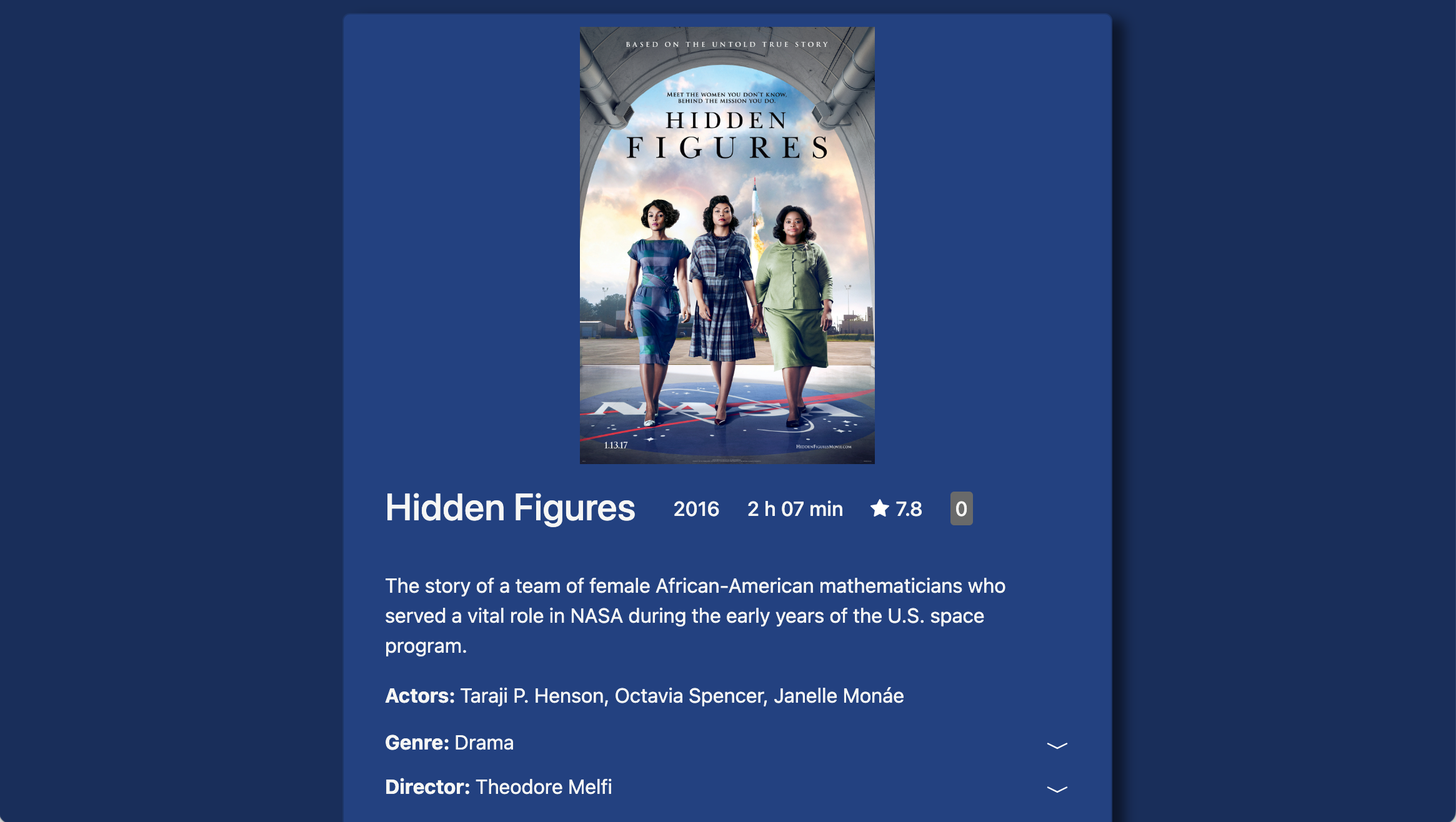
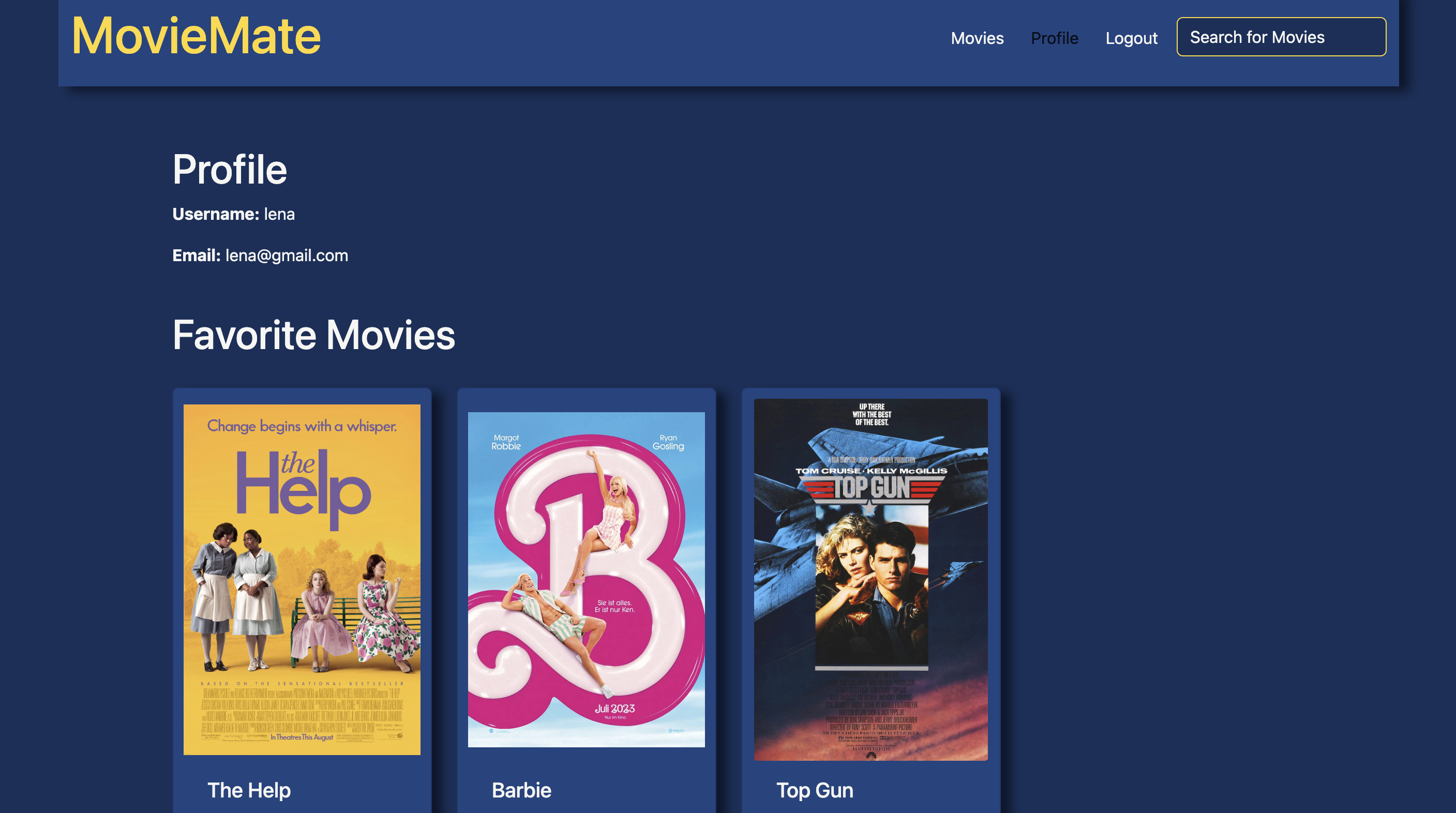
The client-side was developed using React to create a single-page application (SPA).
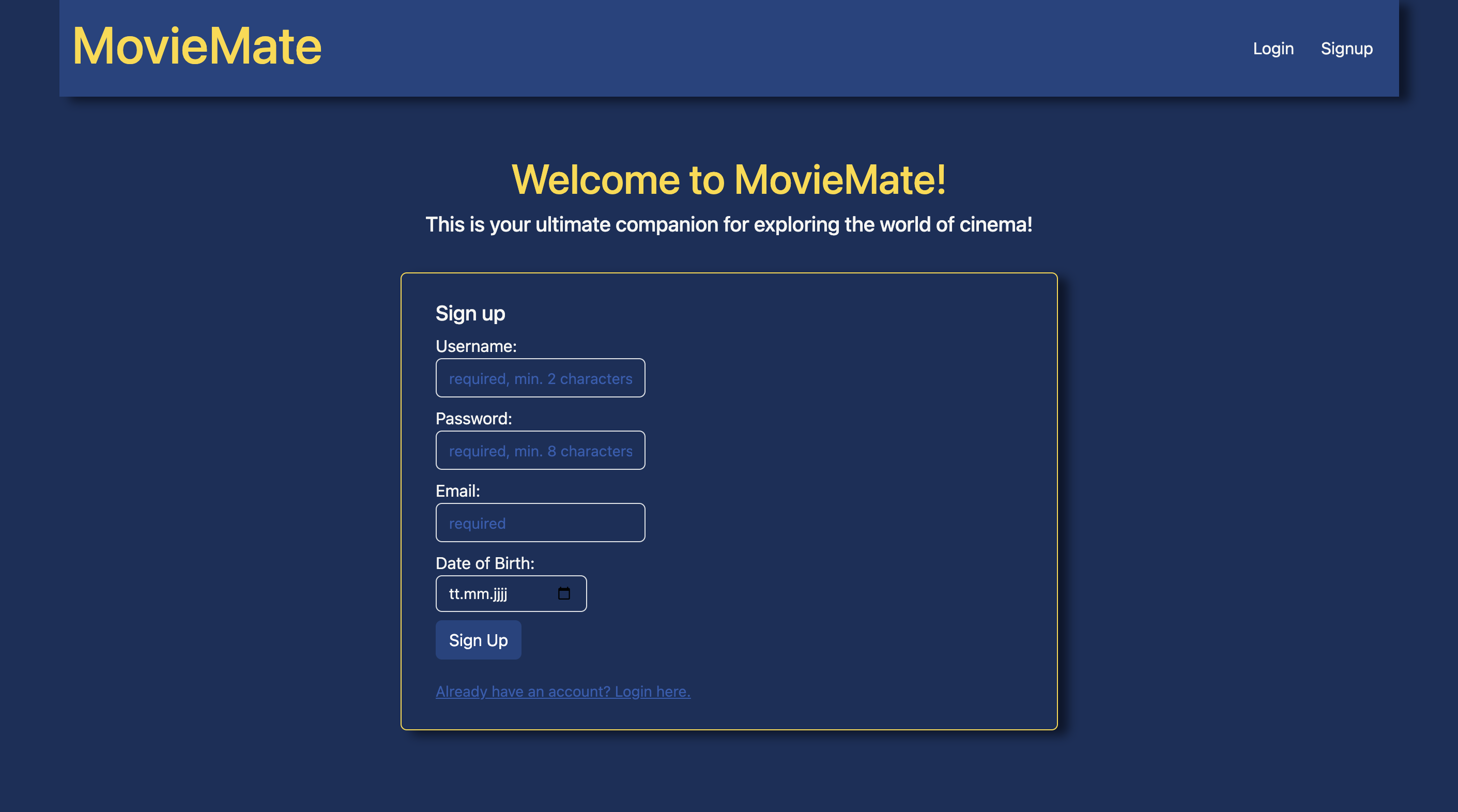
The application was structured into multiple views for
logging in, signing up, viewing a list of movies and movie details, and managing profiles.
Different
views are divided into
reusable components, to allow for better maintainability.
One key challenge was managing state across different views, especially
when handling
user login and dynamic movie lists. To solve this, I used React Router for seamless page
transitions. To
ensure the state of favorites is properly synchronized across multiple views I created a custom
hook
and global states.



Results
Conclusion

The final product is a responsive and fully functional web application that met the original
objectives. MovieMate successfully provides movie enthusiasts with a platform to discover and
manage movie information.
Challenges like user authentication and state management taught me valuable lessons in debugging
complex flows and handling state in React.
Key Achievements
- Gained experience with full-stack development by building a complete web application from backend to frontend.
- Learned how to set up a non-relational database using MongoDB, including schema design and data modeling.
- Utilized Postman for endpoint testing, ensuring the API functionality and efficient debugging.
- Mastered state management in React using hooks for dynamic updates and user data handling.
- Implemented token-based user authentication for secure login and routing.
- Designed and built a RESTful API to manage movies, users, and favorites, integrating it with the React frontend for seamless communication.
- Developed a responsive, user-friendly interface with features like favorites management and dynamic search and filtering, to enhance user experience.
Future Improvements
While MovieMate is fully functional, there is room for improvement to enhance the user experience further:
- Loading Screen for Authentication: Currently, the app is hosted by free hosting services. As a result, loading times can be longer during sign-up or login. A loading spinner or progress indicator could provide users with clear feedback during these operations, reducing any perceived delays.
- Enhanced Sign-Up Process: More specific error messages during sign-up could be implemented, such as notifying users when their chosen username is already taken or when their password does not meet the requirements.
- Account Deletion Confirmation: To prevent accidental account deletion, a verification step in the profile view could be added.